O que é Ionic Framework
O Ionic é um framework free e open source totalmente otimizado para criar aplicativos híbridos com html5, css e javascript para iOS6+ e Android 4.0+ (embora funcione tambem para o 2.3). O Ionic foi criado com base no AngularJS e possui vários componentes e ferramentas que facilitam o desenvolvimento e não prejudicam a performance do seu aplicativo.
Além disso o Ionic possui outras ferramentas que ajudam no desenvolvimento de aplicativos, como por exemplo as abaixo:
- Ionic Lab – uma IDE para você desenvolver seu aplicativo. (Não é obrigatório, você pode utilzar qualquer IDE de sua preferência).
- Ionic Market – um lugar onde você pode encontrar plugins, templates e exemplo de aplicativos.
- Ionic creator – uma ferramenta online com interface drag-&-drop para você criar protótipos de aplicativos.
Instalação do Ionic Framework
Para executar as linhas de comando abaixo é necessário ter instalado o Node.js.
Abra o cmd (Windows Command Prompt) e execute os passos abaixo.
Primeiro vamos instalar a versão mais recente do Apache Cordova (caso você já tenha instalado o Apache Cordova pode pular esse passo).
npm install -g cordovaE por fim vamos instalar o Ionic
npm install -g ionicCriando um projeto com o Ionic
Para criar o projeto primeiro devemos escolher entre os 3 templates do Ionic abaixo.
Os comandos abaixo criam o aplicativo conforme o template escolhido.
Template blank
ionic start MeuApp blankTemplate tabs
ionic start MeuApp tabsTemplate sidemenu
ionic start myApp sidemenuOções adicionais para a criação do aplicativos
- –appname ou -a: Define o nome do aplicativo. Ex.: “Cálculo de IMC”
- –id ou -i: define o Id do aplicativo. Ex.: com.fabricadecodigo.calculoimc
Ícone e Splash Screen
Ícone
Inclua um arquivo icon.png, icon.psd ou icon.ai na pasta resources do projeto. Certifique que o tamanho mínimo da imagem seja 192px x 192px e que não tenha cantos arredondados. Com isso basta rodar o comando abaixo que o Ionic gera todos os tamanhos possíveis para cada plataforma.
ionic resources --iconSplash Screen
Inclua um arquivo splash.png, splash.psd ou splash.ai na pasta resources do projeto. Certifique que o tamanho mínimo da imagem seja 2208px x 2208px. Com isso basta rodar o comando abaixo que o Ionic gera todos os tamanhos possíveis para cada plataforma.
Executando o aplicativo
Primeiro você precisa informar para qual plataforma o aplicativo irá rodar.
Android
ionic platform androidIOS
ionic platform iosDepois você pode executar o aplicativo em um emulador, diretamente em um dispositivo conectado ao computador ou em um navegador de sua preferência.
Emulador
ionic emulate androidDispositivo
ionic run androidNavegador
ionic servePor último, você pode gerar a versão executável do aplicativo.
Android
ionic build androidIOS
ionic build iosCriando o aplicativo “Cálculo de IMC”
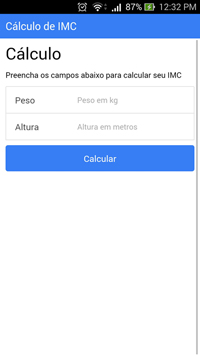
Para o nosso tutorial, vamos criar um aplicativo para cálculo de IMC. Veja abaixo as imagens do aplicativo:
Para criar o projeto vamos utilizar o template “blank” e vamos dar o nome do aplicativo de “Cálculo de IMC”.
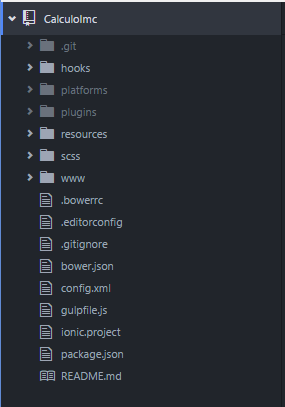
ionic start CalculoIMC blank --appname "Cálculo de IMC"O projeto criado tem a estrutura abaixo.
Os arquivos html, css e javascript abaixo compõe todo o projeto.
Arquivo www\css\style.css
h1 {
font-size: 30px;
}
h2 {
font-size: 24px;
}
table {
width: 100%;
margin-bottom: 10px;
}
table > tbody > tr > td {
padding: 8px;
line-height: 1.4;
vertical-align: top;
border-top: 1px solid #ddd;
}
table > tbody > tr:nth-of-type(odd) {
background-color: #f9f9f9;
}Arquivo www\js\app.js
//criando o modulo 'calculoImcApp' e adicionado a referencia do ionic
angular.module('calculoImcApp', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
if(window.cordova && window.cordova.plugins.Keyboard) {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
// Don't remove this line unless you know what you are doing. It stops the viewport
// from snapping when text inputs are focused. Ionic handles this internally for
// a much nicer keyboard experience.
cordova.plugins.Keyboard.disableScroll(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})Arquivo www\js\app.routes.js
//define as rotas do app
angular.module('calculoImcApp')
.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
//quando for a pagina de cálculo
.state('calculo', {
url: '/',
templateUrl: 'templates/calculo.html',
controller: 'calculoController'
})
//quando for a pagina do resultado
.state('resultado', {
url: '/resultado',
templateUrl: 'templates/resultado.html'
})
$urlRouterProvider.otherwise('/')
});Arquivo www\js\controllers\calculoController.js
angular.module('calculoImcApp')
.controller('calculoController', function($scope, $rootScope, $ionicPopup, $location, calculoImc) {
//objeto que representa os valores na tela de cálculo
$scope.dados = { };
//função para executar o cálculo
$scope.calcular = function (dados) {
if (!dados.peso) {
//se o peso não foi preenchido exibe um popup informando que o campo é obrigatório
$ionicPopup.alert({ title: 'Erro', template: 'O peso é obrigatório' });
} else if (!dados.altura) {
//se a altura não foi preenchida exibe um popup informando que o campo é obrigatório
$ionicPopup.alert({ title: 'Erro', template: 'A altura é obrigatória' });
} else {
//se todos os dados foram preenchidos, executa o cálculo do IMC e pega qual faixa o IMC corresponde
var imc = calculoImc.calcular(dados.peso, dados.altura);
var faixa = calculoImc.getFaixa(imc);
//passa para o $rootScope os valores calculados e redireciona para a tela do resultado
$rootScope.imc = imc;
$rootScope.faixa = faixa;
$location.path('/resultado');
}
}
});
Arquivo www\js\services\calculoImc.js
angular.module('calculoImcApp')
.service('calculoImc', function() {
//cálculo do IMC
this.calcular = function (peso, altura) {
//Fórmula do IMC: peso / (altura x altura)
var imc = peso / (altura * altura);
return imc;
};
//pega a faixa em que o imc corresponde
this.getFaixa = function (imc) {
var faixa = "";
if (imc < 17) {
faixa = "Muito abaixo do peso";
} else if (imc >= 17 && imc <= 18.49) {
faixa = "Abaixo do peso";
} else if (imc >= 18.5 && imc <= 24.99) {
faixa = "Peso normal";
} else if (imc >= 25 && imc <= 29.99) {
faixa = "Acima do peso";
} else if (imc >= 30 && imc <= 34.99) {
faixa = "Obesidade I";
} else if (imc >= 35 && imc <= 39.99) {
faixa = "Obesidade II (severa)";
} else if (imc > 40) {
faixa = "Obesidade III (mórbida)";
}
return faixa;
};
});
Arquivo www\templates\calculo.html
<ion-view title="Cálculo de IMC" class="bar-positive">
<ion-content overflow-scroll="true" padding="true" class="has-header">
<h1>Cálculo</h1>
<p>Preencha os campos abaixo para calcular seu IMC</p>
<form class="list" ng-submit="calcular(dados)">
<label class="item item-input" name="peso">
<span class="input-label">Peso</span>
<input type="number" step="0.01" min="0" placeholder="Peso em kg" ng-model="dados.peso">
</label>
<label class="item item-input" name="altura">
<span class="input-label">Altura</span>
<input type="number" step="0.01" min="0" placeholder="Altura em metros" ng-model="dados.altura">
</label>
<button class="button button-block button-positive" type="submit">Calcular</button>
</form>
</ion-content>
</ion-view>
www\templates\resultado.html
<ion-view title="Resultado" class="bar-positive">
<ion-content overflow-scroll="true" padding="true" class="has-header">
<h1>Resultado</h1>
<div class="list list-inset">
<div class="item"><b>IMC: </b>{{ imc | number:2 }}</div>
<div class="item"><b>Faixa: </b> {{ faixa }}</div>
</div>
<h2>Tabela de IMC</h1>
<div ng-include="'templates/tabelaimc.html'"></div>
<button ui-sref="calculo" class="button button-block button-positive" type="button">Outro calculo</button>
</ion-content>
</ion-view>
www\templates\tabelaimc.html
<table>
<tr>
<td><b>Valor</b></th>
<td><b>Resultado</b></th>
</tr>
<tr>
<td>Abaixo de 17</td>
<td>Muito abaixo do peso</td>
</tr>
<tr>
<td>Entre 17 e 18,49</td>
<td>Abaixo do peso</td>
</tr>
<tr>
<td>Entre 18,5 e 24,99</td>
<td>Peso normal</td>
</tr>
<tr>
<td>Entre 25 e 29,99</td>
<td>Acima do peso</td>
</tr>
<tr>
<td>Entre 30 e 34,99</td>
<td>Obesidade I</td>
</tr>
<tr>
<td>Entre 35 e 39,99</td>
<td>Obesidade II (severa)</td>
</tr>
<tr>
<td>Acima de 40</td>
<td>Obesidade III (mórbida)</td>
</tr>
</table>
Arquivo www\index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title></title>
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<!-- ionic/angularjs js -->
<script src="lib/ionic/js/ionic.bundle.js"></script>
<!-- cordova script (this will be a 404 during development) -->
<script src="cordova.js"></script>
<!-- app's js -->
<script src="js/app.js"></script>
<script src="js/app.routes.js"></script>
<script src="js/controllers/calculoController.js"></script>
<script src="js/services\calculoImc.js"></script>
</head>
<body ng-app="calculoImcApp">
<ion-nav-bar class="bar-positive">
<ion-nav-back-button class="button-icon icon ion-ios-arrow-back">Voltar</ion-nav-back-button>
</ion-nav-bar>
<ion-nav-view></ion-nav-view>
</body>
</html>
Conclusão
O Ionic é um framework muito robusto e possui uma curva de aprendizado muito baixa. Com ele é possível construir aplicativos robustos e com excelente desempenho, sem contar a quantidade de recursos que existe no site para facilitar o desenvolvimento. Confira aqui alguns casos de sucesso.
Quer saber mais sobre o Ionic? Clique aqui e acesse o site.
Código fonte: https://github.com/fabricadecodigo/CalculoImc